* anchorPoint 설명 *
스프라이트(CCSprite) 텍스트(CCLabelTTF) .............. 등..
스프라이트 들은 앵커 포인트(anchorPoint)를 쓸수 있습니다.
입력 값은 0,0 1,1 -1,-1 3,3 이런식으로 입력 합니다.

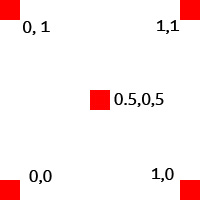
위 그림을 내가 추가한 사각형 이미지라고 생각 해봅니다.
5개의 빨간 점이 앵커 포인트 위치 입니다.
0,0은 좌측 아래, 0.5 , 0.5 는 중앙 뭐 이런식입니다.
먼저 설명 드릴건.. 앵커 포인트가 뭐냐...
디자인 하시는분들은 아주 잘 아시겠지만...
개발자들에게는 생소할 수도 있습니다...(나만 그랬었나; ㅋ;.)
앵커포인트는 기준점을 뜻합니다. 안착지점, 중심점 입니다.
빨간점 기준으로 스프라이트가 확대 되거나, 회전이 되거나 하게 됩니다.

위 그림의 빨간 사각형이 스프라이트라고 칩니다.
rect.anchorPoint = CGPointMake(0,0); 을 해줘서 앵커 포인트가 우측 상단이 되게 합니다.

그리고 회전을 하게 되면 위와 같이 앵커포인트 기준으로 회전을 하게 되는 것입니다.
그리고 -1,-1 이나 2,2 들은 스프라이트 전체 크기를 1 이라고 정했기 때문에
2,2 이라고 넣으면 스프라이트 크기의 2배 상단 위쪽을 앵커포인트로 지정됩니다.

위 처럼 중심점이 멀리 있으니 큰 범위로 회전을 하겠죠?
저도 처음엔 이해가 되지 않아 저도 기억할겸 글을 써둡니다. ㅋ;.
'이동통신 > Concept' 카테고리의 다른 글
| Control Plane Data(User) Plane (0) | 2012.05.18 |
|---|---|
| RAT 개념 (0) | 2012.05.15 |
| CS,GERAN,UTRAN 그림 & NMO 개념 (0) | 2012.05.15 |
| P-TMSI , RA , LA , GUTI 개념 (0) | 2012.05.15 |
| IMS IP multimedia Subsystem 개념 (0) | 2012.05.14 |
| ECN Explicit Congestion Notification (0) | 2012.05.14 |
| gprs (0) | 2012.04.10 |
| sgsn (0) | 2012.04.10 |
| PDP context (0) | 2012.04.10 |


